Er der et vindue, der indeholder objektets forskellige egenskaber?
Her er en sammenbrud:
* Objekt: Dette henviser til et element eller en enhed i din software, såsom en knap, billede, tekstfelt eller endda en mere kompleks datastruktur.
* egenskaber: Dette er egenskaberne og indstillingerne for et objekt. For eksempel kan en knap have egenskaber som "tekst", "baggrundsfarve", "skriftstørrelse" og "aktiveret/handicappet tilstand."
* Inspektør/ejendomme Panel: Dette er UI -elementet, der præsenterer egenskaberne på en struktureret måde, ofte som en række felter, afkrydsningsfelter, dropdown -menuer eller glider.
Formål:
Inspektøren er et kraftfuldt værktøj for udviklere og designere:
* Tilpasning: Det giver dig mulighed for at ændre udseende, opførsel og data, der er knyttet til et objekt.
* debugging: Du kan undersøge den aktuelle tilstand af et objekt for at forstå dens opførsel og fejlfindingsproblemer.
* Informationsadgang: Det giver et centraliseret sted at se og forstå detaljerne i dine objekter.
Eksempler:
* webudvikling: I webbrowsers 'udviklerværktøjer finder du inspektøren til undersøgelse af HTML -strukturen og CSS -stilarter på websider.
* spilmotorer: Spiludviklingsmotorer bruger ofte inspektører til at styre egenskaberne ved spilobjekter som karakterer, genstande og niveauer.
* billedredigeringssoftware: Billedredaktører som Photoshop har inspektører til at kontrollere egenskaberne for lag, børster og andre elementer.
* Designsoftware: Værktøjer som Figma eller Sketch har inspektører til at justere egenskaber som farve, størrelse og placering af designelementer.
Så selvom det ikke teknisk set er et "vindue" i traditionel forstand, giver inspektøren et vindue ind i egenskaberne for dine objekter, hvilket gør dem lettere at manipulere og forstå.
 Varme artikler
Varme artikler
-
 Små satellitter første globale kort over isskyerIceCube har skabt et globalt kort over disse isskyer rundt om på planeten, som en dag kunne hjælpe med at forbedre modeller og prognoser. Kredit:NASA Goddard/ Jennifer Brill Ser man på jorden fra
Små satellitter første globale kort over isskyerIceCube har skabt et globalt kort over disse isskyer rundt om på planeten, som en dag kunne hjælpe med at forbedre modeller og prognoser. Kredit:NASA Goddard/ Jennifer Brill Ser man på jorden fra -
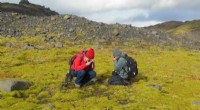
 Planter koloniserede Jorden 100 millioner år tidligere end tidligere antagetTidligt liv på land lignede kryptogamiske bunddække som dette lavafelt på Island. Medforfatter Sylvia Pressel vises til højre på billedet. Kredit:Paul Kenrick I de første fire milliarder år af Jor
Planter koloniserede Jorden 100 millioner år tidligere end tidligere antagetTidligt liv på land lignede kryptogamiske bunddække som dette lavafelt på Island. Medforfatter Sylvia Pressel vises til højre på billedet. Kredit:Paul Kenrick I de første fire milliarder år af Jor -
 300-års udtynding kan have disponeret Antarktis ishylder til at kollapseKredit:CC0 Public Domain Ishylder på den østlige antarktiske halvø kan have været disponeret for at kollapse ved hundrede års udtynding ifølge en undersøgelse i Videnskabelige rapporter . At un
300-års udtynding kan have disponeret Antarktis ishylder til at kollapseKredit:CC0 Public Domain Ishylder på den østlige antarktiske halvø kan have været disponeret for at kollapse ved hundrede års udtynding ifølge en undersøgelse i Videnskabelige rapporter . At un -
 NASA-NOAA-satellitbilleder om natten afslører udviklingen af den tropiske storm JosephineNASA-NOAAs Suomi NPP-satellit passerede Nordatlanten i løbet af de tidlige morgentimer den 13. august og tog et nattebillede af udviklende tropisk storm Josephine. Kredit:NASA Worldview, Jordobservati
NASA-NOAA-satellitbilleder om natten afslører udviklingen af den tropiske storm JosephineNASA-NOAAs Suomi NPP-satellit passerede Nordatlanten i løbet af de tidlige morgentimer den 13. august og tog et nattebillede af udviklende tropisk storm Josephine. Kredit:NASA Worldview, Jordobservati
- Hvad er planeterne i Andromeda-galaksen?
- Planetariske grænser:Interaktioner i jordsystemet forstærker menneskelige påvirkninger
- Skoleprojekter om naturressourcer
- Hvis en gaspejs er tændt, og elektriciteten går ud, fortsætter med at arbejde?
- Ved opladning af et system med kølemiddel med lavt tryk skal indføres som damp for at hæve mætni…
- NASA ser en vis styrke i resterne af den tropiske cyklon Vardahs


