Flere mennesker med handicap udvikler teknologi – og det er godt for alle

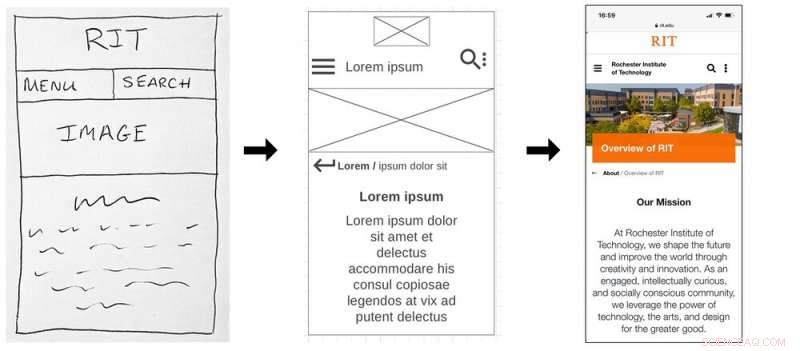
Lav- til high-fidelity mock-ups af brugergrænseflader giver designere mulighed for at lege med layouts, før de forpligter sig til et endeligt design.
Medmindre du er blind eller kender nogen, der er, du ved måske ikke, at blinde bruger de samme smartphones som seende. Faktisk, mange blinde bruger touch-screen smartphones hver dag. Hemmeligheden er, at smartphones har en skærmlæser, et værktøj, der giver blinde mulighed for at bruge en blanding af bevægelser og tryk, sammen med vibrationer eller lydfeedback, at bruge deres apps.
Skærmlæsere fungerer på stationære computere såvel som mobile enheder. Du kan normalt finde skærmlæseren i indstillinger under tilgængelighed. På iPhones er skærmlæseren VoiceOver. Det giver en verbal beskrivelse af, hvad der er på skærmen, herunder knapper til at klikke på og andre handlinger tilgængelige for brugeren. En veldesignet hjemmeside eller app brugergrænseflade gør oplysningerne på hjemmesiden eller appen tilgængelige for skærmlæseren, hvilket gør det tilgængeligt for blinde brugere. Imidlertid, en dårligt designet hjemmeside eller applikation vil blive gjort usynlig for en skærmlæser.
Vi er forskere, der fokuserer på teknologisk design, der er brugbart for mennesker med alle former for handicap. Vi har fundet ud af, at der skal gøres mere for at gøre teknologi tilgængelig og inkluderende, såsom at forbedre designværktøjer, så de er tilgængelige for skærmlæserbrugere.
Det er ikke kun et spørgsmål om retfærdighed og inklusion. Tilgængelig teknologi er generelt bedre for alle. En app eller et websted, der forårsager problemer for en skærmlæser, vil sandsynligvis være sværere end en tilgængelig app eller et websted for alle at bruge, fordi det vil tage mere tid eller kræfter.
At observere mennesker er godt; deres deltagelse er bedre
I starten brugergrænsefladedesignere fandt ud af, at den bedste måde at skabe tilgængelig teknologi på var at studere, hvordan mennesker med forskellige handicap brugte berøringsskærme. For eksempel, tidlige forskere rapporterede, at blinde brugere nogle gange fandt det svært og tidskrævende at finde små ikoner og specifikke tal på skærmtastaturet.
For at løse dette, tilgængelighedsforskere brugte hele berøringsskærmen som input- og navigationskontrol, ligner en spillekonsol controller. I stedet for at skulle røre ved en bestemt del af skærmen, brugere kan trykke hvor som helst som svar på lydprompter. Disse indsigter ville have været umulige at opnå uden at inkludere blinde i evalueringen og designet af berøringsskærme.
Brugergrænsefladedesign bedste praksis har længe inkluderet brugere i designprocessen. Inkludering af brugere med handicap resulterer i mere tilgængelig teknologi. Alligevel er mange teknologier stadig ikke tilgængelige direkte for brugere med handicap.
En måde at gøre apps og websteder mere tilgængelige på er at få mennesker med handicap til at designe teknologierne. Men selve designprocessen er ikke særlig tilgængelig for netop de mennesker. Få værktøjer i brugergrænsefladedesignerens værktøjskasse er selv tilgængelige. Det er en Catch-22.

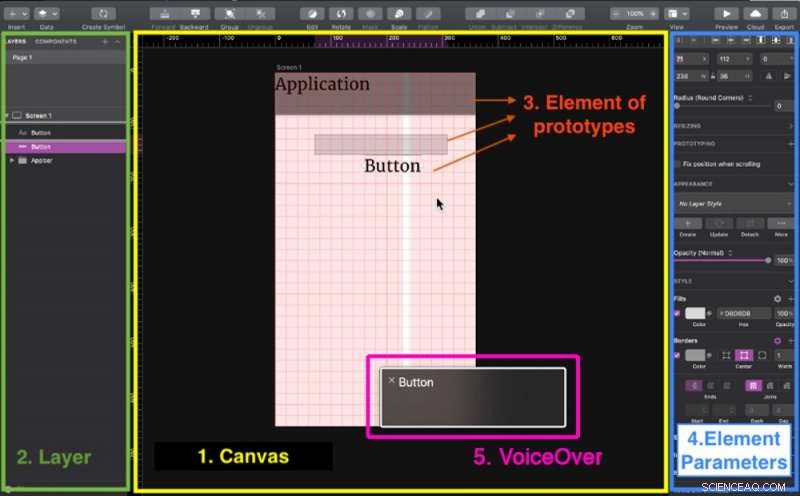
Et skærmbillede af et prototypeværktøjs fire hovedkomponenter:lærredsarbejdsområdet, navigere i indholdslag, de enkelte elementer, der udgør designet og elementparametrene. VoiceOver er aktiveret, og dets visuelle billedtekstpanel flyder oven på lærredets arbejdsområde, angiver, at en knap er valgt.
Tilgængelig teknologi kræver tilgængelige designværktøjer
Lidt forskning er blevet udført om, hvor tilgængelig brugergrænsefladedesignprocessen er, også for blinde. Vores seneste forskning evaluerede tilgængeligheden af prototypesoftware, som giver brugergrænsefladedesignere mulighed for at skabe midlertidige mock-ups af brugergrænsefladedesign for at vise klienter eller teste med brugere. Denne software er medvirkende til området. Eksempler inkluderer Balsamiq, Adobe XD og UXPin.
Vi fandt ud af, at den mest populære prototypesoftware ikke er kompatibel med skærmlæsere. Derfor, prototypesoftwaren er ikke tilgængelig for blinde designere, der bruger skærmlæsere.
Vi testede to almindelige skærmlæsere, VoiceOver på MacOS og Oplæser på Windows, med populær prototyping software og dokumenteret hvornår og hvor de gav adgang til de forskellige knapper og funktioner i prototyping softwaren.
Selvom vi fandt en vis kompatibilitet, såsom skærmlæsere, der identificerer en knap og angiver, at knappen kunne vælges, andre aspekter var mindre klare for skærmlæserbrugere. For eksempel, prototypesoftwaren præsenterer muligvis ikke information, som skærmlæseren kan videregive til brugeren for at indikere, hvad en given knap gør, som at ændre skriftstørrelsen på teksten. Eller det tillader måske ikke tydeligt, at skærmlæseren fokuserer på knappen for at vælge den, hvilket er nødvendigt for at brugeren kan "klikke" på knappen.
Ultimativt, den begrænsede adgang, der afsløres i vores forskning, er alvorlig nok til at konkludere, at en blind designer ikke ville være i stand til at bruge softwaren til at lave deres egne mock-ups.
En bedre fremtid er tilgængelig
Tilgængelighed er et spørgsmål, der berører alle. At give adgang til teknologi er lovpligtigt i de fleste tilfælde. I fortiden, organisationer, der undlod at give tilstrækkelig adgang, har stået over for retssager.
Men tilgængelighed er også et kendetegn for god teknologi. Mange teknologier, som folk i dag tager for givet, opstod, da innovatører designet til brugere med handicap, inklusive optisk tegngenkendelse, som gør det muligt for computere at læse trykt tekst.
Indbygning af tilgængelighed i designprocessen er afgørende. Og selvom det er nyttigt for designere at være opmærksomme på, hvordan brugere med handicap interagerer med teknologier, den mest kraftfulde indsigt kan komme fra dem med handicap selv. Uanset hvor meget empati designere henter fra at undersøge brugeradfærd og præferencer, det kan ikke erstatte fordelene ved at have et stykke teknologi bygget af folk, der rent faktisk bruger det.
Denne artikel er genudgivet fra The Conversation under en Creative Commons -licens. Læs den originale artikel. 
 Varme artikler
Varme artikler
-
 Knoglekræft fundet i 240 millioner år gammelt stilkskildpaddefossilEn mikrocomputertomografiscanning viser den uforstyrrede kortikale knogle og omfanget af den periosteale masse (cirklet område). CB indikerer kortikal knogle; OS, osteosarkom; SP, spikulær udvækst. De
Knoglekræft fundet i 240 millioner år gammelt stilkskildpaddefossilEn mikrocomputertomografiscanning viser den uforstyrrede kortikale knogle og omfanget af den periosteale masse (cirklet område). CB indikerer kortikal knogle; OS, osteosarkom; SP, spikulær udvækst. De -
 Fossile aflejringer er meget rigere end forventetSkelet af marinekrybdyret Anarosaurus heterodontus CHW 189 fra Herman Winkelhorsts private samling (Holland). Dyrets hals er fremragende bevaret, men resten er ikke. En mulig forklaring kan være, at d
Fossile aflejringer er meget rigere end forventetSkelet af marinekrybdyret Anarosaurus heterodontus CHW 189 fra Herman Winkelhorsts private samling (Holland). Dyrets hals er fremragende bevaret, men resten er ikke. En mulig forklaring kan være, at d -
 DNA til røntgen:Militær har forskellige værktøjer til at identificere resterEn FN-æresvagt bærer en kiste indeholdende rester, der menes at være fra amerikanske soldater dræbt under Koreakrigen 1950-53 efter ankomsten fra Nordkorea, på Osan Air Base i Pyeongtaek, Sydkorea, Fr
DNA til røntgen:Militær har forskellige værktøjer til at identificere resterEn FN-æresvagt bærer en kiste indeholdende rester, der menes at være fra amerikanske soldater dræbt under Koreakrigen 1950-53 efter ankomsten fra Nordkorea, på Osan Air Base i Pyeongtaek, Sydkorea, Fr -
 Mere end 90 % af frakendelser af kørekort er ikke relateret til trafiksikkerhedKredit:Pixabay/CC0 Public Domain En undersøgelse udført af forskere ved Childrens Hospital of Philadelphia (CHOP) og Brown University fandt ud af, at langt de fleste licensfradragelser skyldes ikk
Mere end 90 % af frakendelser af kørekort er ikke relateret til trafiksikkerhedKredit:Pixabay/CC0 Public Domain En undersøgelse udført af forskere ved Childrens Hospital of Philadelphia (CHOP) og Brown University fandt ud af, at langt de fleste licensfradragelser skyldes ikk
- Forskning bekræfter, at ingrediens i husholdningsrens kan forbedre fusionsreaktioner
- Hårstrå fra medlem af Franklin-ekspeditionen giver nye ledetråde til mystik
- Rider på bølgen af en supernova for at blive interstellar
- Tencent-investering i Reddit vækker bekymring for censur
- Forskere advarer om klimatidsbombe for verdens grundvand
- Farlige Bugs & Edderkopper i Tennessee


